October 6, 2010
Assignment 8: History Brush Tool
Find a photo from the internet with a detailed background.
1. Invert the image by holding CTRL I
2. Locate the History palette on the right side of your screen. Make a Snapshot of your current inverted image by right-clicking on the corresponding layer and selecting “New Snapshot.”
3. Change your inverted image back to its original state by choosing Edit -> Step Backwards
4. Adjust the Hue/Saturation of your image. Make a Snapshot of your current saturated image by right-clicking on the corresponding layer and selecting “New Snapshot.”
5. Change your saturated image back to its original state by choosing Edit -> Step Backwards
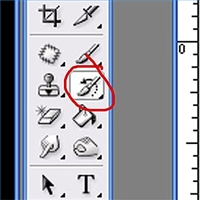
6. Select the History brush on your toolbar. With the brush active, go back to your History palette and click on the tiny box just to the left of the Inverted Snapshot you made earlier. The thumbnail will show the inverted image. A tiny replica of the History Brush will appear in the box. Now, you’re ready to have some fun…
7. Paint over your image to reveal the inverted image under your brush strokes. Vary the effect by adjusting the Opacity and Flow mode settings at the top of the screen as well as your brush size.
8. Change your brush to the Saturated snapshot. Continue painting on the original photo. Try to make it look cool! Be detailed!
9. Create your own brush to decorate your photo with. To begin, either draw a shape in a new document, or open a photo of a new silouette that you want to use as a brush. Select this shape with a marquee tool.
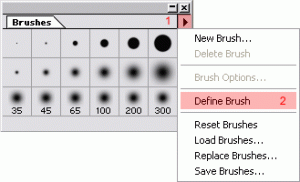
In Photoshop 5.5: Now the image is selected go into the brushes menu, and select ‘define brush’ from the sub menu.
This will add the new photoshop brush to the brushes menu. Photoshop creates a small thumbnail for each new brush. Use it as an art history brush!
In Photoshop 6.0: With your brush shape selected, click Edit -> Define Brush. Use it as an art history brush!
9. Post your image onto your blog under Assignment 8: History Brush Tool. Write about using this tool, as well as creating your own brush.
September 29, 2010
Project 5 Future Profession Faux Stencil
Hopefully by now you have given some thought to what you profession you might want to have when you are older. Our next project is to create a poster advertising a profession that you are interested in.
1. Begin by finding a photo of someone in your future profession. Make sure it is big enough, our poster will be 8.5 x 11 inches again. Delete the background of the person and adjust it under Image -> Adjust -> Threshold. Adjust it so that you can still see the features of your person.
Original Photo Background Deleted and Threshold Adjusted
2. Next, Select all of the black in the image under Select -> Color Range. Using the Gradient tool, make the black change to a gradient from one dark color to black. Remember, the Foreground and Background colors are the colors that will appear in the gradient. Save!
Black fading to Blue
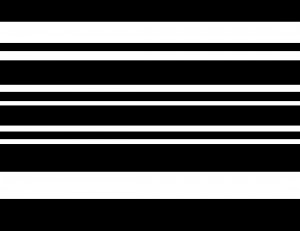
3. Open a new document that is 8.5 x 11 inches. Fill with black with the paint bucket. Using the Rectangular Marquee tool, erase stripes. Select the black stripes and apply a gradient that matches the gradient you applied to your figure. Rotate the stripes to an angle. Duplicate the stripe layer and rotate it to fill the whole poster shape.
Stripes Stripes rotated with gradient 2 Stripes layers
This will be the background of your poster. If you want something other than stripes, like waves or arches, I can help you with that.
4. Paste the person onto your background. Adjust the size and position to your liking.
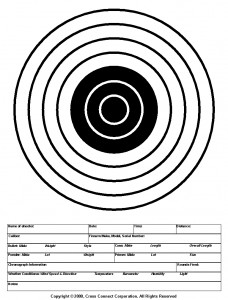
5. Search for a bulls-eye or another radial, linear shape to add to your background. Put a gradient with different colors than before. I chose yellow and orange to stand out against the blue and black. Paste it into your poster document, put it behind the person but in front of the stripes and adjust the opacity.
6. Erase
6. Erase the white in the stripes layers. Put something else in the background as the last layer, I found old paper. Wood, cardboard, bricks or metal would probably look cool too, just make sure its not too dark. Select the white in the person and erase it. You will see the stripes layers shining through. Keep erasing this selection in the other layers until you can see your new background shining through.
7. Find the silouette of an object associated with your profession. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
8. Find something painterly like an ink splatter. Apply a gradient to it which fits the color scheme of you poster and then add it. Adjust the opacity.
9. Add text in a Stencil-like font which advertises your future profession. Make it a color that is not anywhere on your poster. Rasterize/Render the text. Make it fit into your composition by transforming it and rotating, skewing it etc. Select the color and then apply a gradient which fits in with your color scheme.
10. Breathe, you’ve finished and it looks awesome! (I hope). Post it to your blog under Project 5 and write a little something about the experience of creating it.
September 22, 2010
Project 4 Mount Marathon Logo
Here is some real world graphic design:
The Seward City of Commerce is looking for a logo for the 2011 Mount Marathon Race.
Here are the rules:
size 8 1/2 x 11 inches
Only 4 colors
Include: Mount Marathon Race, July 4 2011, 84th Running, Seward, Alaska, The word “finisher” or “survivor”, mountain theme
We will actually enter these and the winner recieves $200! The chosen design will be made into T-shirts, hoodies, hats, patches, and posters. Keep in mind that the patches will be round.
My Rules:
Include a mountain and something to represent running. Remember, good logos are bold and get the point across clearly. The point of this logo is a hardcore race up a mountain in Seward, Alaska. How can you represent these things visually? Remember, the text is a part of the art, incorporate it into the design, not just as an afterthought. You know how to add effects, bend it, etc.
I can’t wait to see what you come up with! Use the knowledge you have learned from your other projects, you are becoming Photoshop masters…
Here are other logos for inspiration:
September 16, 2010
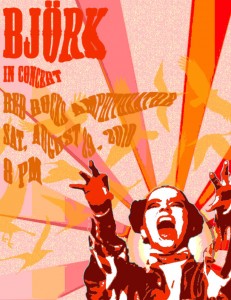
Project 3 Concert Poster
Concert Posters are works of art. Check out examples on Google Images. You will create a poster for a band or artist advertising the event of a concert.
1. Pick your artist/band. Find a good, dramatic photo of them and make sure its not too small. Open it up in Photoshop and get rid of the background. Make it black and white under Image–>Adjust–>Desaturate. Blur it a little under Filter–>Blur–>Gaussian Blur. Posterize it under Image–>Adjust–>Posterize (3-4 Levels). SAVE!
From this To this
2. Find two large vector graphics to combine to make your background. Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics. Look at these links: vector wallpaper, vector backgrounds, geometric design, free vectors, vector ray or find your own. I chose to use these two:
3. Open a new document in Photoshop that is 8 1/2 inches wide by 11 inches tall. Paste one of your vector backgrounds into this document and rotate, move it until you like the composition. If your background has a lot of detail, posterize it under Image–>Adjust–>Posterize (3-4 Levels). If you don’t like the colors, change them under Image–>Adjust–>Hue/Saturation.
My 8 1/2 x 11″ posterized vector background
4. Paste the image of your artist/band onto your background. You need a color scheme to tie the poster together. I chose to make my poster in all warm shades like red, orange and yellow. Click Select–>Color Range and then click on a black part of your artist/band. Choose a dark color in your color scheme and then click Edit–>Fill–>Foreground Color. The black should now be the new color. Repeat this step with the shades of grey in your artist/band. Your artist/band should now match your background.
5. Paste your second vector image into the document. Make it the middle layer. Posterize it, and change the colors to match the color scheme. Adjust the opacity level so that you can see through it to the back layer.
6. Now you need to create the text for your poster. The poster should include the name of the artist/group, the venue (place) they are playing at, the date and time and if you choose, the opening band. Pick a cool font and colors to match your color scheme. Next, distort your text in some way. First – Photoshop 5.5: Render the type layers under Layer–> Type–> Render. Photoshop 6.0 Rasterize the type layers by right clicking on it and selecting Rasterize. Now you can change the text in different ways. You could click Edit–>Transform–>Skew, Distort, or Perspective. Another option is to click Filter–>Distort and try out the different options. Make sure your text is somewhat legible!
7. Phew! Once you are finished, flatten image and save as a jpeg. Post your poster to your blog. What new did you learn how to do on photoshop with this assignment? What do you think of your product?
September 14, 2010
Assignment 8: Text
1. Drop Shadow – Manual

- Open a new document and type some text about 72 points. Chose a thick font!
- Duplicate the type layer.
- Change the text color on the bottom layer to black.
- Move the black text layer several pixels down and to the right.
- Apply Filter > Blur > Gaussian with a radius of about 2-5 pixels depending on the type size.
- Adjust the opacity of the shadow layer as desired.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under drop shadow.
2. 3D Text – Manual


- Open a new document ( 6 x 4″) and type some text about 72-100 points.
- Duplicate the type layer twice. You should have three identical layers.
- Move the bottom-most layer two pixels up and two pixels left and change the type color to white.
- Move the middle layer two pixels down and two pixels right and change the type color to black.
- Fill the background with the same color as the topmost type layer.
- Flatten image and save as a jpeg under 3d.
3. Perspective Shadow

- Open a new document and type some text about 72 points.
- Duplicate the type layer.
- Change the text color on the bottom layer to black.
- Skew the bottom layer to the right so it looks like a shadow on the ground. Photoshop 5.5 &6.0 Edit–>Transform–>Skew Photoshop Elements Image–>Transform–>Skew
- Photoshop 5.5: Render the black type layer under Layer–> Type–> Render. Photoshop 6.0 Rasterize the black type layer by right clicking on it and selecting Rasterize. Photoshop 8.0 right click the black type layer by right clicking it and selecting simplify layer.
- Select the gradient tool and set the options for black to white.
- Hold the Ctrl key and click on the black type layer
- Click once at the baseline of the type, then hold the shift key down and click again at the tallest point of the shadow layer.
- Bump the shadow layer up one pixel.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under Perspective Shadow.
4. Motion Text

- Open a new document and type some text about 72 points. Italics work well.
- Duplicate the type layer.
- Render/Rasterize the bottom layer.
- Filter –> Stylize –> Wind: Method-Wind, From the Left
- Move the Wind layer a few pixels left.
- Filter –> Blur –> Motion Blur: Angle-0, Distance 10-15 pixels.
- Adjust the position of the blurred layer again if necessary.
- Reduce the opacity of the blurred layer to about 60-80%.
- Add some sort of background to your text.
- Flatten image and save as a jpeg under Motion.
September 8, 2010
Project Two
There are many hybrid animals in mythology, that is creatures that are a combination of two or more animals. One common hybrid is a mermaid (part woman, part fish). What hybrids can you think of? Here is a list from Wikipidia.
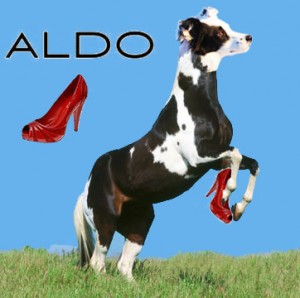
I want you to create your own hybrid using Photoshop, and have that hybrid advertize some product. In my example, I made a Dog/Horse which is advertising Aldo shoes. You may choose which animals to combine, and which product to endorse. Make your two creatures join as seamlessly as possible by adjusting the different parts to the right size, angle, color. The clone tool can be useful as well! Good luck and have fun.
September 7, 2010
Assignment Seven: Clone Stamp Tool
Save this alien picture:
Open it in photoshop and use the magic wand tool to delete the background.
Hold down Alt to choose the area to clone, click.
In a new layer, clone that area! After, you can change the size or angle of the cloned part under Edit –> Transform.
I want for you to practice with the clone tool by giving the alien 6 arms and 4 legs total. Use the Scale, Rotate, Skew, Distort, Perspective, and Warp Transformations at least once. Make each limb in a new layer so that you can edit them individually! Remember to put new limb layers behind the original alien.
Add a new background for your alien.
Flatten the image under Layer–> Flatten Image. Save it as a jpeg and post it to your blog under the title Assignment Seven.
Write about your experience with the Clone Stamp Tool. What does it do? What could you use it for?
September 1, 2010
Project One
Repetition can be a good thing in art. Now that you know how to move, manipulate and add different layers, as well as make selections with different tools you are ready for your first project.
1. Open up a new project in Photoshop under File –> New. Choose the dimensions in inches. You may choose the size as long as the height and width do not add up to more than 10, for example it could be 5″ x 5″ or 4″ x 6″. etc…
2. Decide what image you want to repeat, a person, animal, object, plant…whatever. This image should be a photograph, no cartoons or computer graphics. Find the jpeg image online and copy and paste it into your new project.
3. Isolate this image with the magic wand or one of the lasso tools. If you use a lasso tool, Invert the selection, and then delete the background. Do your best, no sloppy work!
Now, decide what form of pattern you want to create with your image. Take inspiration from some of the Andy Warhol examples below. You must repeat your image at least 9 times, but how you arrange them is up to you. You can even use more than one image. Utilize at least one Filter and one Adjustment. Create a solid or multicolored background for your piece.
Think of this as the art part of this class. Don’t rush through it, but create a design that you and other people will really enjoy.
Post this under Project One. What do you think of the final product? Is Photoshop getting more natural to use?
Assignment Six: The Magic Wand and Paint Bucket tools
Save and then Open this snowman in Photoshop.
1. Double click the layer which says Background and rename it Snowman. Click the Magic Wand tool ![]() on the background of the snowman. Erase it. Find a new photo to put in the background. Copy and Paste it into the Snowman document. Make sure it in the back layer!
on the background of the snowman. Erase it. Find a new photo to put in the background. Copy and Paste it into the Snowman document. Make sure it in the back layer!
2. Using the Paint Bucket Tool ![]() color the Snowman’s hat and scarf to match his new background. Use at least three different colors.
color the Snowman’s hat and scarf to match his new background. Use at least three different colors.
Flatten the image under Layer–> Flatten Image. Save it as a jpeg and post it to your blog under the title Assignment Six.
Write about your experience with the Magic Wand and Tools. What do they do? What could you use them for?
August 31, 2010
Assignment Five: Lasso Tools
![]() 1. Download this picture. Select the stork using the Regular Lasso tool. Hit the Delete key to erase the stork. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
1. Download this picture. Select the stork using the Regular Lasso tool. Hit the Delete key to erase the stork. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
![]() 2. Download this picture. Use the Polygon Lasso tool to select the house. Go to Selection>Inverse Selection to select everything but the house. Apply a Filter. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
2. Download this picture. Use the Polygon Lasso tool to select the house. Go to Selection>Inverse Selection to select everything but the house. Apply a Filter. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
![]() 3. Open a photo of your choice. Use the Magnetic Lasso tool to select part of it, then change it with an Adjustment or a Filter. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
3. Open a photo of your choice. Use the Magnetic Lasso tool to select part of it, then change it with an Adjustment or a Filter. Flatten the image under Layer–> Flatten Image. Save the image as a jpeg.
Post all three photos under Assignment Five. Write about your experience using the Lasso Tools. Were they easy to use or difficult? Which seemed to have the most capabilities?